Speedrun .NET + Angular

Introduction
Recently, I had an initial interview with a new company that uses Angular and .NET as its tech stack. Frankly, these two frameworks are pretty unfamiliar to me. I used to work with Angular.js back when it was still v1, which was about 8 years ago. I remember it was renamed to just Angular starting from v2, and now it's already at v18.
What about .NET? Even worse, I have never used it in my entire life! In fact, I don't know C# at all. Though I've heard a lot about it and that it's similar to Java.
Long story short, regardless of whether I advance to the next interview, I decided to take this as an opportunity to learn some new skills. However, I don't want to spend too much time learning. So, I decided to start a speed run on learning .NET and Angular.
How I learn
How I usually learn a new framework or programming language is by building a sample project. Here are a few pros of this approach:
- Less boring - You get to see your half-baked product evolve while going through the tutorial.
- Learn based on the features you need - It takes time to learn everything, especially with a complex framework like
.NET. It's better to learn as you go. For example, if you need user authentication or a database migration. - Feels accomplished once the sample project is done and deployed for showcasing!
I have shared some of the notable points I learned from these frameworks here:
A Todo Project
And so, I decided to build a simple Todo task list. This Todo will contain the following features and acceptance criteria:
- A login page for user authentication
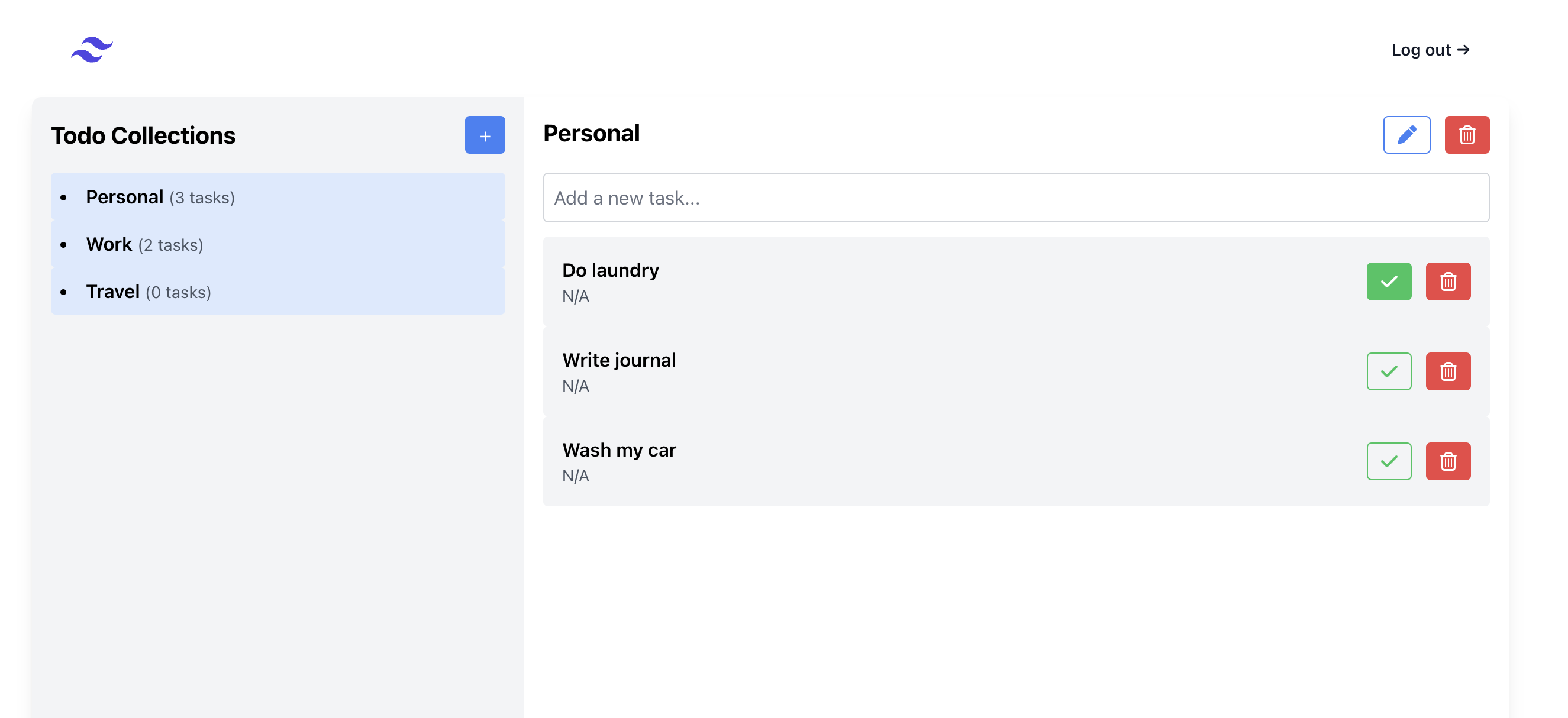
- Users can create, read, update, and delete a collection (a group of tasks)
- Users can create, read, update, and delete a task within a collection
- A main page with a two-pane layout: the left pane shows a list of collections, and the right pane shows the selected collection’s tasks
- Users must be authenticated to view the main page
- Basic UI styling (
tailwindfor the rescue!) - Logout functionality
Deployment
Now that I have finished building the API and web app, I want to deploy them somewhere to showcase if needed. Since I already have AWS, I decided to deploy there.
I want it fast and simple, so here’s what I did:
- Hosted the Angular app on an S3 bucket as a static site
- Dockerized the .NET API and deployed it to an EC2 instance
- Created a Postgres instance in RDS
I used Terraform to ease the process of provisioning these resources. Here’s a sample script.
# VPC, subnets, internet gateway, route table and security groups provisioning
# ...
# ==================== RDS ====================
resource "aws_db_instance" "my_rds" {
allocated_storage = 20
engine = "postgres"
engine_version = "16.4"
instance_class = "db.t3.micro"
db_name = "mydatabase"
username = "username"
password = "password"
vpc_security_group_ids = [aws_security_group.rds_sg.id]
db_subnet_group_name = aws_db_subnet_group.my_db_subnet_group.name
skip_final_snapshot = true
publicly_accessible = false
}
resource "aws_db_subnet_group" "my_db_subnet_group" {
name = "my-db-subnet-group"
subnet_ids = [
aws_subnet.private_subnet_a.id,
aws_subnet.private_subnet_b.id
]
}
# ==================== EC2 ====================
resource "aws_instance" "dotnet_todo_instance" {
ami = "ami-0a6b545f62129c495"
instance_type = "t2.micro"
subnet_id = aws_subnet.public_subnet_a.id
vpc_security_group_ids = [aws_security_group.ec2_sg.id]
tags = {
Name = "dotnet-todo-ec2"
}
}
# ==================== S3 ====================
resource "aws_s3_bucket" "dotnet_todo_web" {
bucket = "dotnet-todo-web"
}
resource "aws_s3_bucket_policy" "dotnet_todo_web_policy" {
bucket = aws_s3_bucket.dotnet_todo_web.id
policy = jsonencode(
{
Version = "2012-10-17"
Statement = [
{
Sid = "PublicReadGetObject"
Action = "s3:GetObject"
Effect = "Allow"
Principal = "*"
Resource = "${aws_s3_bucket.dotnet_todo_web.arn}/*"
},
]
}
)
}
Result


Concluding Thoughts
Overall, it took me roughly one week to learn Angular, .NET, and complete the project. From a developer's perspective, the experience was quite smooth and easy. I found Angular's opinionated structure to be particularly beneficial. Its out-of-the-box common libraries saved me a significant amount of time that I would have otherwise spent searching for third-party solutions. This allowed me to focus more on building the actual features of my project rather than dealing with setup complexities.
When it comes to .NET, although I don’t particularly like C#’s Pascal-case naming conventions and its syntax formatting, I must admit that .NET is very easy to set up, develop, and build. I found the CLI and generators to be especially helpful tools that streamlined the development process. These tools provided a robust foundation, making it easier to manage and organize the codebase efficiently.
I built a simple todo for this project, but the learning experience has inspired me to explore more complex projects using Angular and .NET. I am definitely going to start building more with Angular and .NET in the future. The combination of these frameworks provides a powerful and efficient development environment that I am excited to continue exploring.